Your kid can be a Coder!
Google Creative Labs recently released Coder: a simple way for parents and teachers to teach kids how to write code for the web. It’s simple, inexpensive and gives kids the power of programming for the web.
To get started, you’ll need some hardware:
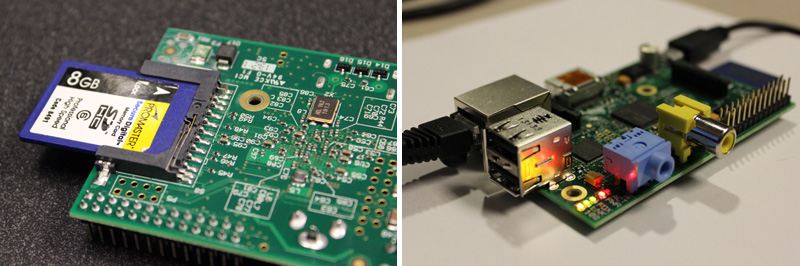
- Raspberry Pi Model B single-board computer
- 5V 1A power supply for the Raspberry Pi (not included)
- SD card that is 4GB or above
You can find these at an electronics store, or visit the Google Creative Lab website for recommendations.
Though I’ve programmed for the web, I’ve never worked with a Raspberry Pi and have had minimal experience setting up a web server. I was happy to find that it’s easy to set up.
INSTALLING CODER
Once you have the hardware, download the software from the Google Creative Labs gethub server. When you run the download, it will ask you to insert the SD card in your computer where the installer formats the card and install the Coder server software/programming environment. This transforms your Raspberry Pi into a personal web server that you can connect to via your network.
Insert the SD card into the bottom of the Raspberry Pi, plug it into the network and power it up! Give CODER a couple minutes to start up, open up Google Chrome and type in the url coder.local. Your personal web server is up and running!
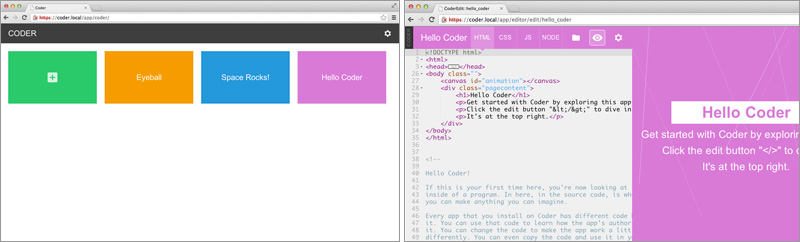
The main page opens in Google Chrome, which consists of a few tutorials and annotated code so you can dive right in and start to play around with existing code—or even start your own project.
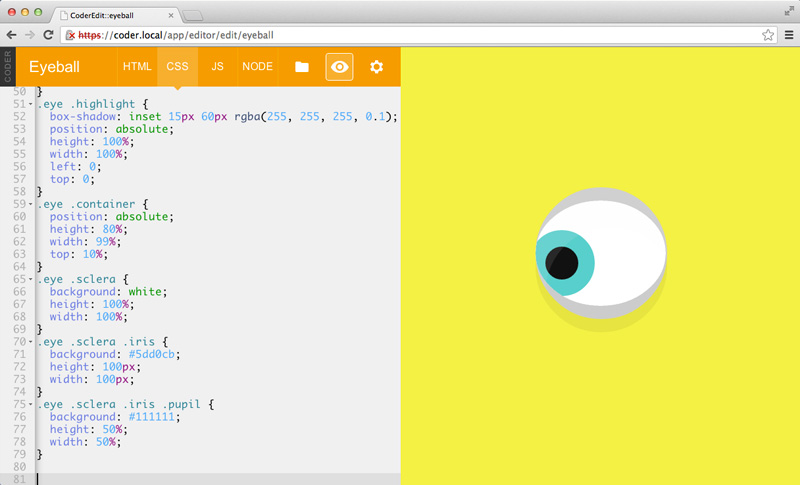
The programming environment of Raspberry Pi is simple, intuitive and a great learning environment. The languages supported are HTML, CSS and JavaScript and you have the options to see the code view, the web view, or a cool split view (above) where it is easy to tweak code and see the results right away (which is really nice for a learning environment). And, yeah, it’s all through your web browser.
WATCH HOW WE DID IT
Here is a fun example of how we played with the code packaged with Coder:
Setting up a server along with a coding environment can be very time consuming and Coder easily handles all of that for you so you can hit the ground running. That’s the beauty of Coder. Thank you Google Creative Labs!
Andrew Charon is a digital creative technologist at General Mills, based in Minneapolis.